Google always keep on changing their algorithms. So, it is almost impossible for anybody to crack it. Ranking factors also play a very important role in greatly impacting the score of web pages or websites.
Currently, Google has introduced a completely new factor called Core Web Vitals which is again regarded as a key ranking factor.
Your efforts are the main thing that is required to rank your web pages or website higher in search results. This makes sure that your website can attract a large amount of traffic as well as relevant visitors.
Importance Of Core Web Vitals
It was announced by Google that it would give utmost priority to the UX whenever it comes to analyzing the webpage rankings.
The same thing applies on the whole to the ranking score. This mainly is considered a completely new ranking factor known to be Page Experience signals.
Two subsets of signals are included in the Page Experience signals such as Search Signals as well as Core Web Vitals.
Talking about Search Signals, specifically focuses on security, secure browsing, and a lot more.
In this regard, Core Web Vitals are considered to be a metrics set that helps to effectively assess real-world UX for interactivity, loading as well as loading performance. Not only that, but it also includes the visual stability of the web page.
On the other hand, Page Experience refers to a set of signals which tends to effectively evaluate how the users see the overall experience whenever you focus on interacting with a particular page.
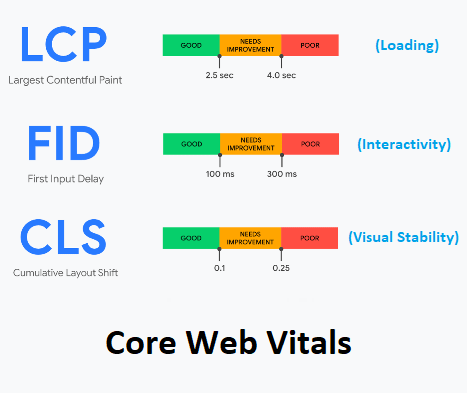
Some of the important metrics which are included in the Core Web Vitals:

- CLS or Cumulative Layout Shift for measuring the visual stability of a particular website.
- FID or First Input Delay for measuring interactivity.
- LCP or Largest Contentful Paint for effectively measuring the loading performance of a website.
Ranking Higher With Core Web Vitals
If you want to rank your website higher on search engines, then you should necessarily focus on optimizing your website. This should be done based on how different metrics of Core Web Vital are performing.
- LCP
If the web pages of your website load within the first 2.5 seconds for each of the users, then this will help in the ranking.
While measuring the LCP score, some of the elements which are being considered include: <video> elements, <image> elements, <img> elements and a lot more.
Google is focusing to introduce some more elements to the list in its next update.

Steps To Improve the LCP Score of Your Website
First of all, you should focus on identifying the elements that are associated with LCP on your website. This is possible by doing an audit of the performance of all web pages which is possible through the Drupal Audit.
Ø To improve the LCP score, you should focus on removing any useless 3rd party scripts.
Ø The next step is to upgrade your web host. Better hosting specifically means faster loading pages.
Ø You should also focus on minifying your CSS as bulky ones can delay the LCP times.
Ø Another major step is to remove large page elements as they can show down the LCP of your web pages.
Ø Setting up lazy loading will also be going to help you as it will allow loading of so many of the images loads only if anyone scrolls down your web page.
- FID
It is considered to be an important factor that effectively assesses the responsiveness as well as the interactivity of your website when it load. This factor mainly involves input events resulting from distinct events such as key presses, taps, as well as clicks.
You would not be able to measure the FID score of your webpage through zooming and scrolling. FID only helps to measure the “delay” happening in the event processing.
Websites that are loaded with content and blogs do not have to focus on FID as interactions are very limited in that case. But, this FID is considered to be an integral factor for websites that are dependent on conversion such as logging in, newsletter sign up, etc.
As per Google, if the delay occurring is more than 100ms, then the web page will not rank.
Steps To Improve The FID Of Your Website
Drupal Audit will again help you to gain insight into how your website performs in terms of FID.
Ø You should focus on the minimization of JavaScript. This is the key to improving the FID of your website.
Ø Using a browser cache helps in the faster loading of content on your page.
Ø Another important thing is to consider removing any non-critical 3rd party scripts as they can negatively impact FID.
So, if you are focusing to improve the FID of your website, then all that you need is to check out the best SEO for real estate websites.
- CLS
CLS measures all the individual layout shift scores of your website. This occurs for almost all unpredicted shifts in layout which happens during the complete lifespan of the particular web page.
Any time a visual element like Call-To-Action or image changes its position, a layout shift occurs.
According to Google, the CLS score of your website should not be more than 0.1.
Steps To Advance The CLS Score Of Your Website
In this regard, you should first focus on conducting an evaluation specifically with the help of a Drupal Audit for your particular website. This helps in the identification of the best ways to improve the CLS score for each of the webpage.
Ø You should consider adding new UI elements specifically below the fold.
Ø Another important thing is to make sure that the elements possess a reserved space or else, those elements can unexpectedly come out on the webpage making it inconvenient for the users.
Ø Other than that, you can make use of set size attribute dimensions for different media such as infographics, images, video, and a lot more.
Final Words
In this way, by improving the core web vitals of your website, you would be able to significantly improve your SEO in the year 2021 as Google is now prioritizing this aspect for ranking.



